Published Book on Amazon
| All of IOT Starting with the Latest Raspberry Pi from Beginner to Advanced – Volume 1 | |
| All of IOT Starting with the Latest Raspberry Pi from Beginner to Advanced – Volume 2 |
출판된 한글판 도서
| 최신 라즈베리파이(Raspberry Pi)로 시작하는 사물인터넷(IOT)의 모든 것 – 초보에서 고급까지 (상) | |
| 최신 라즈베리파이(Raspberry Pi)로 시작하는 사물인터넷(IOT)의 모든 것 – 초보에서 고급까지 (하) |
Original Book Contents
23.4.3 Scratch Overview
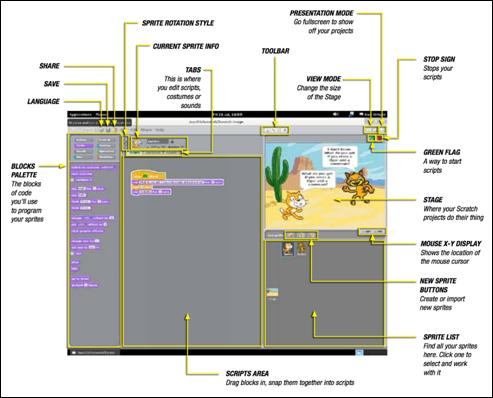
When the program starts, the following screen appears. This screen is the main screen where you can create and test a necessary program.

The screen consists of several main areas. Let's look at each one.
■ Blocks Palette Area
This area is the part on the left side of the screen. At the top are types of Palette that we can use. There are 8 Palettes available as follows.
■ Motion
■ Control
■ Looks
■ Sensing
■ Sound
■ Numbers
■ Pen
■ variable
When you click on a particular Palette, Blocks available for that Palette are displayed below. The Blocks here are the commands we use when doing something to write program in Scratch. Select a Block you want to use from these Blocks and drag it to the Script Area.
■ Script Area
This area is the center part of the screen. When you write a program in Scratch, you get the commands you want to use in this area and do the necessary work. In other words, you select a Block in a Block Palette, place it in the Script Area, sort it in order, and connect them to each other, and write program. When you run the program, the commands here are executed according to predefined rule.
■ Sprite Area
This area is the lower left part of the screen. Here we define the Sprite object to be used in the program. The Sprite defined here appears in the Stage Area above.
■ Stage Area
This area is the upper right part of the screen. Here is the part showing the execution result of the program, where you can see that the Sprite defined above appears and works as the program direct.